Scribd es una herramienta colaborativa de la web 2.0 que permite subir y mostrar documentos en la web para poder compartirlos.
Es un portal donde podemos leer libros en línea y si quieren o necesitan bajarlos también se puede y de manera totalmente gratuita.
Nos permite alojar documentos de diferentes formatos: word, excel, pdf, ppt, tif, odt, etc. Nos suministra un código para poder insertar el documento creado en un blog y/o página web, como les presentaré al final de este post.
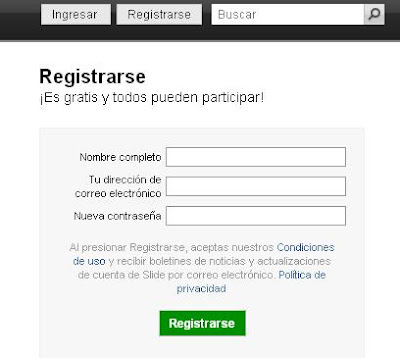
Para registrarnos solo hace falta nuestro correo electrónico, y el aplicativo nos enviara un e-mail a nuestro correo con la contraseña para poder ingresar nuevamente y cambiarla cuando deseemos. De forma casi automática podemos comenzar a usar esta aplicación. Una vez que cargamos el documento este se guardará en una carpeta llamada "Mis Lecturas" en nuestra Página Principal. Este aplicativo es una página de autogestión donde contamos con nuestro "Estante", que es donde se alojan todos los documentos cargados; nuestra "Información" personal y "Estadísticas" de nuestro sitio (número de lecturas que hemos realizado, seguidores, etc.):
El documento se convierte en uno de formato flash y en este caso, nos permite desplazarnos en él o verlo como diapositivas. Presenta diversas opciones para presentarlo, como por ejemplo, agregarle título y descripción, cambiar el idioma, habilitar o no las descargas, opciones para realizarla, elegir quién puede ver el documento, etc.:
Podemos compartirlo con los demás a través de Twitter y Facebook, pero también se puede optar por la opción "Incluir" en la ventana siguiente y copiamos el Código Embed mostrado en pantalla, para pegarlo en nuestro blog:
A modo de ejemplo les presento la siguiente infografía, realizada con mi grupo en esta cátedra, verán que tiene un serie de botones, como verlo en pantalla completa, acercarlo o alejarlo, y en este caso, es una sola página, así que no podrán desplazarse por el documento, pero el aplicativo también lo permite, entre otros. Espero les guste:
C27: Registro y uso de Scribd.
F27: http://es.scribd.com/doc/3077260/Tutorial-Scribd (26/05/2011)